文本与 HTML 的比例重要吗?
文本与 HTML 的比例是多少?
大多数网页都是用 HTML 代码编写的,用于显示页面内容(通常是文本)。页面的文本与 HTML 的比率衡量的是该页面上的文本量与显示该页面所需的 HTML 代码量的比率。对于营销团队或自主创业的人来说,您无需为此担心,正如我们下文所述。
HTML 与文本的理想比例是多少?
理想的文本与 HTML 的比例应在 25% 到 70% 之间。此百分比指的是可见文本的比例,而不是 HTML 元素、图像标签和其他不可见信息的比例。您可能会注意到,许多搜索结果中排名靠前的网站都包含可见文本。自从谷歌等搜索引擎发布Panda 更新,更加重视内容驱动的网站以来,这一点尤为明显。
它如何影响SEO?
虽然文本与 HTML 的比例不是搜索引擎的直接排名因素,但有许多与该比例相关的因素可以指示最佳 SEO 实践,因此可能会间接影响搜索排名。
谷歌的John Mueller 表示,谷歌不会将文本与 HTML 的比例作为排名信号,但它可能被视为网页 HTML 过大的标志,当它提供给用户时,尤其是在移动设备上,会导致“速度变慢”。
如何提高代码与文本的比例
- 以人为本:文本内容占 HTML 比重较高的网页往往更易于阅读和理解。这给人一种网站是为人而非搜索引擎构建的印象,因此在搜索引擎眼中显得很重要。
- 更好的用户体验:更高的文本与代码比率意味着更好的用户体验,并且更好的用户体验已成为 Google 和其他搜索引擎的主要搜索排名因素。
- 更快的页面加载速度:更少的代码意味着网页代码中不存在任何不必要的HTML元素。这提高了页面的加载速度,意味着更好的用户体验,并且也是搜索引擎排名的一个重要因素。
- 更优的页面索引:更简洁的代码和更高的纯文本比例,让搜索引擎更容易抓取和索引网站。如何创建文本与 HTML 比例更高的页面?
优化网页的关键是以用户体验为中心进行构建。
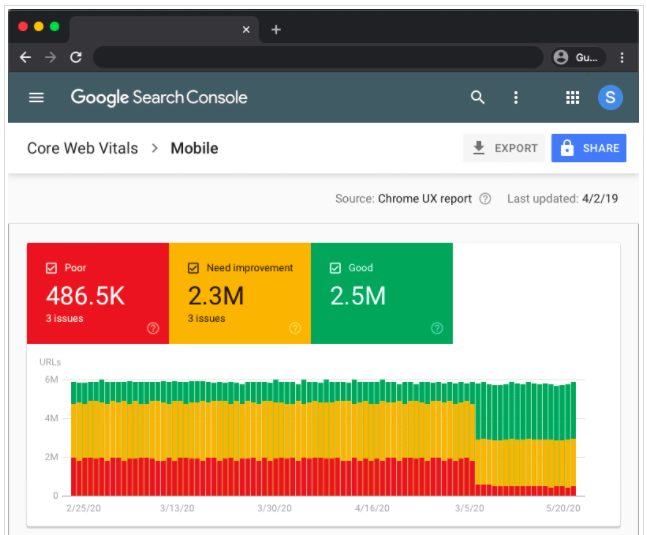
Google Web 核心指标
谷歌最近在谷歌搜索控制台中推出了核心网络生命力报告,并宣布新指标将从明年开始在其算法中发挥作用。

这标志着 SEO 与用户体验相结合迈出了重要一步。

该报告不仅会根据页面加载主要内容所需的时间来测试您的页面,还会评估内容的加载方式以及布局在加载过程中是否发生变化。这样做的目的是识别那些可能让用户感到沮丧的页面,这些页面会在用户尝试与元素进行交互时意外移动位置,导致用户错过目标,有时甚至会点击其他元素。
优化文本与 HTML 的比例
请遵循以下提示来优化页面的文本与 HTML 的比例并提升用户体验:
